Micro Animation : Good things come in small packages
Sumanth Avn /
Tasks! Tasks! Tasks! Our lives are filled with them. Getting out of bed (arrgh!!). Getting to work in horrifying traffic that has an illusion of moving! (double arghhh!!). And just when your brain is sucked into the different sensory events calling for your attention, you miss the most important one and end up almost being hit by a car. Happened to me today and I have only my brain to thank for still being alive! A split second reaction to a small event saved my life! It was small but important. A micro intervention that was triggered by my mental faculties at just the right time ensured my survival in a dangerous situation.
Micro-interactions are all around us. Our peripheral vision is highly tuned to detect these in our environment as a result of millions of years of evolution designed to make us really good at detecting even tiny amount of movement in our surrounding environment. Whether it’s about our survival in the real world or the virtual world of games, micro-interactions are an integral part of both these worlds. Your success in first-person shooter game banks on your ability to detect even small amounts of motion in the scene and take a decision about whether to hide or shoot!
From a UX standpoint, interaction design forms a subset with enough weight to have professionals engaged only for this part of a design job. Interaction design takes care of how a user “interacts” with a specific product or service.

Why are micro animations a good thing?
Animations have been a part of UX since the early days. I for one love graphics, special effects and sci-fi movies but I can’t stand painful flash animation on websites. Thank heavens, the days of painful flash animations and the ‘to-install-flash player-or-not’ dilemma are gone. Animations have finally ditched Flash (for the most part) to embrace the future. Long and painful animations have been replaced by small and intuitive animations. These micro animations play the role of acknowledgment, feedback, visualizing the results and rewarding the user interacting with the interface. Even though it entails minute details, they are essential for motivating the user to interact with the interface more often as a lot of animations give real-time feedback. Micro animations are little things that make us come back to the products we love, humanizing the products and making it more enjoyable to use.
So, what are the mechanics of micro animation
According to Dan Saffer, micro animations are made up of five elements:
- 1. Don’t Worry, Be Trigger Happy
A “Trigger” is a process that is either generated by a user or the system itself. Manual triggers invoke micro animations when a user takes an action on the interface whereas system-generated triggers are invoked automatically when a specific condition is met.
- 2. Brace Yourselves! Rules are coming!
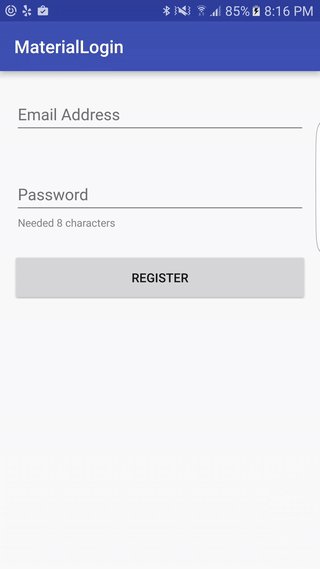
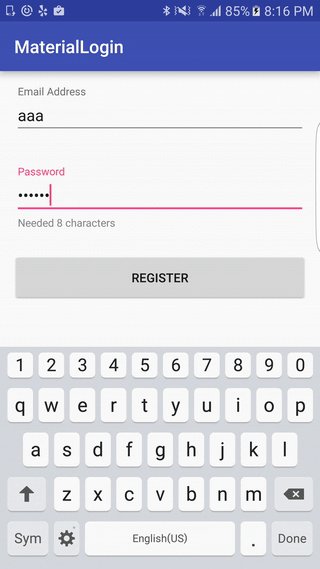
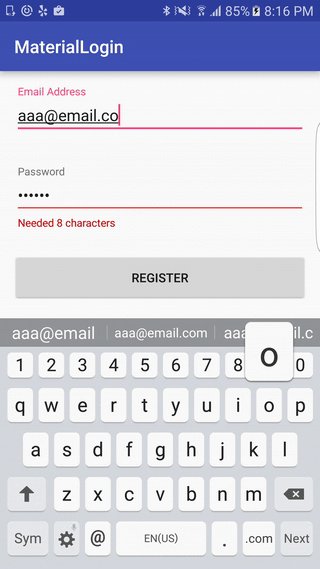
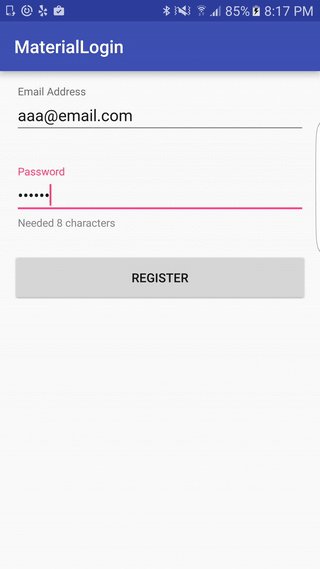
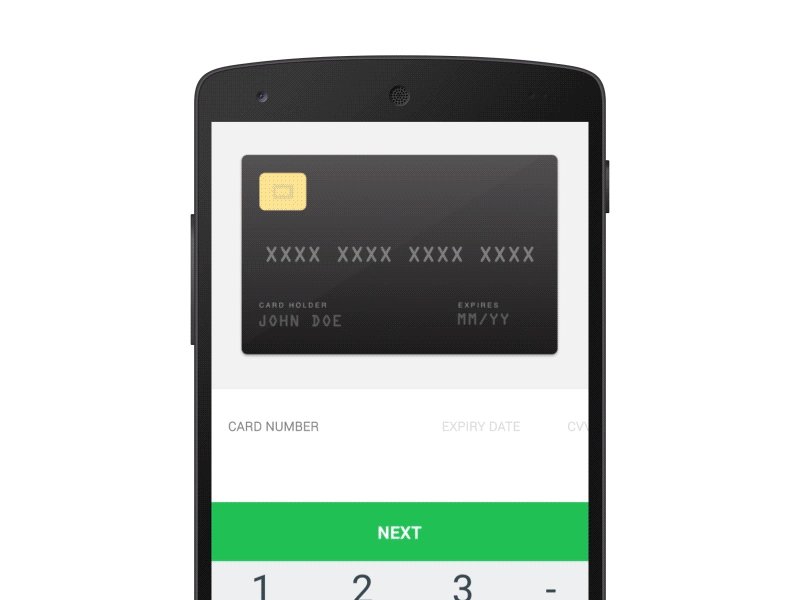
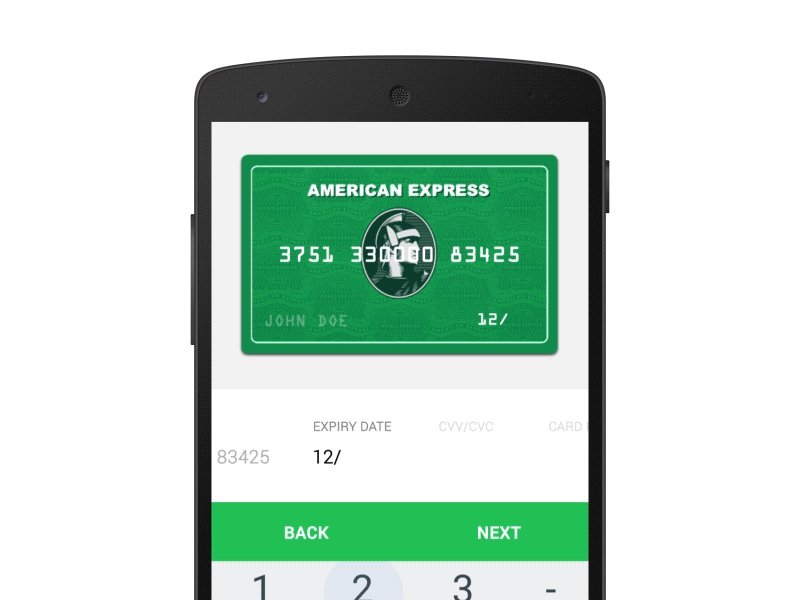
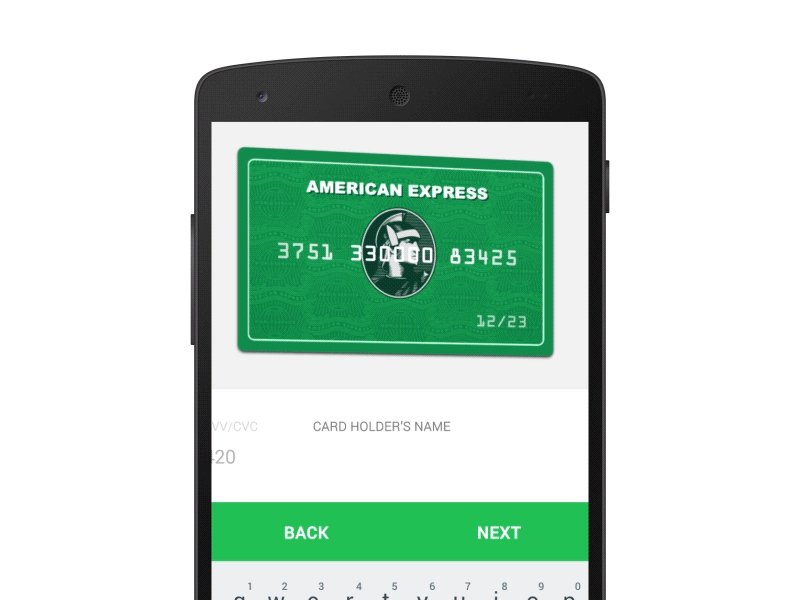
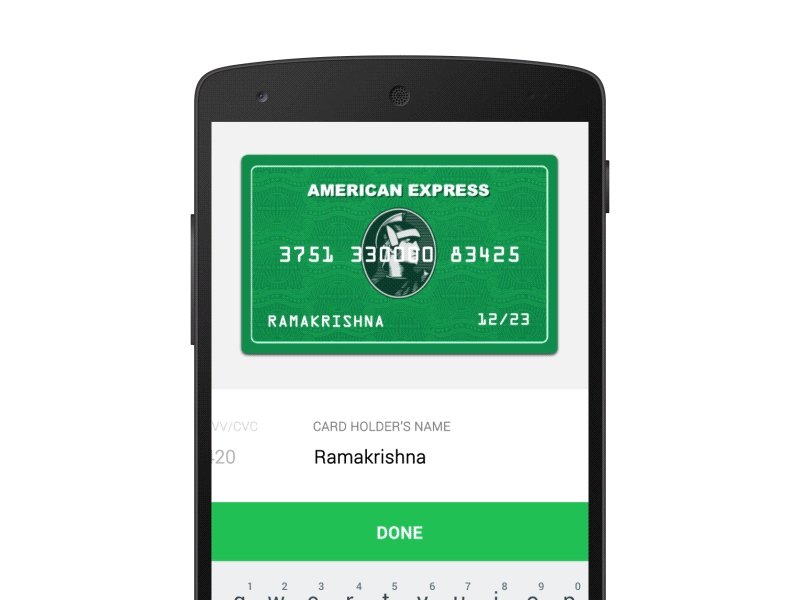
Rules are a set of parameters that a micro interaction adheres to. They define what happens after a trigger is performed. It takes care of what can and cannot be done. For example, in Material design when a field is tapped, the color and label get highlighted to showcase that the field is active and ready to go. One of the most common micro animations is the field error message that informs a user about incorrect data. Without those pesky little callouts our form filling experience would be quite painful and error-prone.
- 3. Show me the Feedback!
Feedback is one of the most essential components of micro-interactions. It is extremely important to let the users know that their action has been acknowledged. There have been multiple times that I have come across buttons, which failed to let to me know if I had clicked them or not. Feedback can be extremely simple, a visual cue or an auditory ting.
- 4. Get the good stuff on a loop
A loop determines the length of a micro animation. It also determines whether a micro animation repeats itself or varies over time. A simple example would be a loader, it will repeat itself every time the system or app is fetching for data to serve to the user. - 5. Animation-a-la-Mode
Modes change the typical way elements function and operate. Examples of this are: changing a location in an Uber app or setting a ‘Do not disturb’ mode on your phone (who does that even unless it is to play Pub-G :p)
Yea! Micro animations are pretty cool. But don’t get carried away.
- 1. Keep it Simple
The key to a successful micro animation is simplicity. As Issara Willenskomer rightly said, “If you can’t do it in a single movement, don’t do it all.”
In the example above, the micro animation is way too complex and its highly unlikely that a user will be able to decipher all that is going on. The scroll interaction has an unnecessary 3D flip that adds very little to what is being conveyed to the user. The transformation of the edit icon is also jarring. However, the components that do require the user’s attention and are important to complete his task have not been given the required amount of prominence and are getting lost in all of the unnecessary movement on the screen.
- 2. Keep it Short
By far, the greatest of all interaction design crimes would be creating long micro animations. (Paradox much? Long-Micro???) Take the animation below as a case in point. The amount of time it takes to load is outrageous.
Needless to say, the key to a good micro animation lies in being “Micro”. A good micro animation shouldn’t last more than 0.3 to 0.5 secs. It’s ideal to stick to this timeline but not mandatory. Some micro animations like a file upload that are real-time can take their own sweet time as they are dependant on external factors like the internet, file size, etc. However, the challenge lies in how you can keep the user engaged even during this waiting time.
- 3. Keep it interesting
Users love the element of surprise. You don’t need to sweep them off their feet but if you can leave them with a smirk (or smile if you don’t want things to get too exciting!) on their face, there is nothing like it.
I think Airbnb has done a splendid job with its micro animations. Users love it when the app does the heavy lifting of guiding them (without being too boring!). I mean look at this adorable guy, who would mind clicking their selfie after this! The entire journey of becoming a host on Airbnb has been crafted extremely well making the experience quite a bit of fun.
- 4. Don’t force fit
Micro animations are easier to relate to when they are modeled on something that happens in the physical world. Things that people know or have experienced first hand. Observe the world around you, there is plenty of inspiration around us. At end of the day, it’s all about making it simple for the user.
We have seen plenty of cool hamburger animations, but the example above is just awful. The elements transform and rotate in a really absurd way. It is better to not have micro animations rather than force-fitting them into unsuitable contexts.
The Micro creates the Macro
In the pool of cool and not so cool micro animations, one set of micro animations I really like are the Emoji Reactions on Facebook. It’s amazing to see how adding micro animations have brought the once static “Like” button to life.

From a physiological standpoint, micro-interactions of our facial muscles are the cornerstone of conveying and understanding human emotion. So it’s no surprise to see that using micro animations adds a whole new dimension to capturing and conveying the complexity and nuance of human emotions on digital platforms.
The overarching goal of micro animation is to support and enhance a digital experience. It is a kind of communication medium. A medium that facilitates a more coherent dialogue between the user and the interface. A language that is almost invisible and yet something that would be immediately conspicuous by its absence. And that my friend is the key.
Happy animating!
References
- https://uxdesign.cc/micro-interactions-why-when-and-how-to-use-them-to-boost-the-ux-17094b3baaa0
- https://uxplanet.org/micro-interaction-great-experience-for-user-engagement-b37446bf6306
- https://medium.muz.li/how-you-can-improve-ux-with-microinteractions-part-i-73c8dfc01ca3
- https://www.toptal.com/designers/framer-js/microinteractions-in-framer-studio
- https://medium.com/ux-in-motion/5-mistakes-to-avoid-when-designing-micro-interactions-a6f638ee6a86
Credits
- https://i.pinimg.com/originals/9a/ec/d3/9aecd3b47cdede13a2c064031d51262f.gif
- https://dribbble.com/
- https://cdn.dribbble.com/users/612938/screenshots/2738907/800×600.gif
- https://i.gifer.com/8GdY.gif
- https://cdn-images-1.medium.com/max/1600/1*J8ErKkHq7VUfuXyMZY1gaQ.gif
- https://cdn-images-1.medium.com/max/1600/0*G5a4QPY6RaG9NdjL.gif
- https://cdn-images-1.medium.com/max/1600/1*j2ae_WE7dBpDe3puFdqqzQ.gif
- https://cdn-images-1.medium.com/max/1600/1*lTSIeRIhKfiPvHaFf4eHbw.gif
- https://airbnb.design/wp-content/uploads/2017/01/screens_2.gif
- https://cdn-images-1.medium.com/max/1600/1*s0c5jBkmTzRafK15baBTiQ.gif
- https://media.giphy.com/media/l4KhYAshRByL2UkWA/giphy.gif